A bit ago, we released a guide on configuring zero downtime, zero startup delay warmup for maximum application pool availability. We highly recommend this approach to make sure your production applications offer both resilience to restarts AND always-warm performance.
To help you configure this, we also created a tool that will make all the recommended changes for you for any application (and application pool) on your server.
Download the ConfigureWarmup tool here.
Here is how to use:
ConfigureWarmup "MyWebSite/app" [/save:true] [/warmupUrls:url1,url2,…] [/testWarmup[:url1,url2,...]]
To configure application warmup
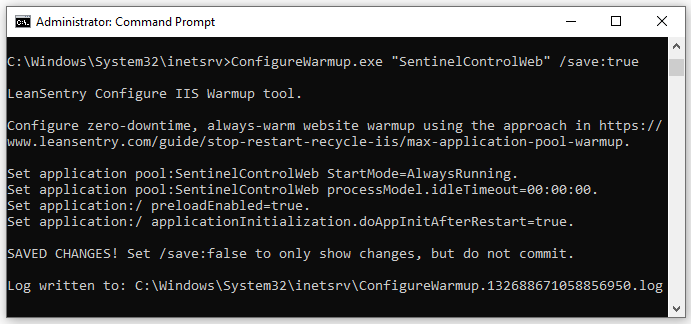
To configure a website to enable application warmup for all applications, you can run this command:
ConfigureWarmup "MyWebSite" [/save:true]

If you omit /save:true, it will show you the changes the command will make, without applying them to your configuration. Include /save:true to apply the changes.
Common scenarios with the command:
-
Configure a specific application in the website (not all applications):
ConfigureWarmup "MyWebSite/Products" /save:true
This only configures warmup for the /Products app, not for the entire site.
- Configure specific warmup urls to include them in your application initialization process:
ConfigureWarmup "MyWebSite/Products" /warmupUrls:clear,/Products,/Products/Login /save:true
This includes the /Products, and /Products/Login urls in the application warmup script. The special “clear” entry makes sure we remove any existing warmup urls and just add the ones you specify. If you don’t have clear, we’ll add any new entries, but won’t remove anything else you already have configured.
That’s it! The command will automatically make necessary changes for application warmup, per the best practices detailed in our Maximum application pool warmup guide.
To test application warmup performance
Many factors affect your actual application performance after starting, or on a restart/recycle. With the ConfigureWarmup tool, you can verify that your application is set up for warmup by actually testing it!
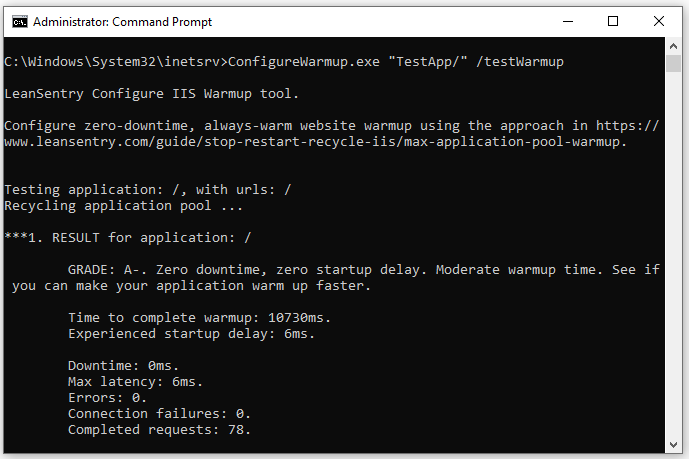
To test your warmup performance for your website’s application(s), run the ConfigureWarmup /testWarmup command:
ConfigureWarmup "MyWebSite" /testWarmup
This will run through all the applications under your website, and execute our warmup test. The test goes roughly like this:
- Start your app, to make sure its functional.
- Recycle your app’s application pool.
- Wait for the overlapped recycle process to swap requests over to the new worker process.
- Measure key metrics:
- Was there downtime or errors as part of the recycle? There should be zero of either.
- How long was the startup delay experienced by new requests? If you are configured for proper warmup, there should be zero delay because the app has prewarmed BEFORE accepting new requests.
- How long was warmup time? This measures the duration of your app’s initialization process. Even though during the overlapped recycle this time is not experienced by new requests because they get served by the old process while the new app warms, it does affect how long your app takes to get ready when starting up for the first time.

We’ll give you a rough grade to tell you how well your app performs. If your warmup is working correctly, you should get an A- at the minimum.
Additional options
Get help by running ConfigureWarmup with no switches:
LeanSentry Configure IIS Warmup tool.
Configure zero-downtime, always-warm website warmup using the approach in https://www.leansentry.com/guide/stop-restart-recycle-iis/max-application-pool-warmup.
**USAGE**
ConfigureWarmup "WEBSITE[/app]" [/warmupUrls:url1,url2...] [/testWarmup:[url1,][url2...]] [options]
**PARAMETERS**
"WEBSITE[/app]": the IIS website name to configure warmup for. Will turn on or test warmup for all applications in the site by default, or for the specific app you indicate.
/warmupUrls:[clear,]url1... List of website-relative urls to add to application warmup. Use "clear" first to reset the existing collection to the new list, otherwise adds new urls into existing collection.
/testWarmup:[url1,url2...] If present, will test your website to make sure warmup works, by recycling it and reporting any issues, startup delay, or downtime experienced. If website-relative urls are specified, will make
requests to these urls as part of the test to make sure your application is operational. Otherwise, will request the application root url for each application.
/install:false|true|reinstall If true, will install the Application Initialization module if missing. If false, will ignore the module even if missing. If "reinstall", will attempt to re-install the module.
/strict:false|true If true, any warning encountered during configuration aborts the process.
/save:false|true If true, will not save the changes when configuring warmup, just show them.
**TROUBLESHOOTING**
For additional details on errors and warnings, see the log file generated by this command.
There are a few more switches here, including:
/install: If you specify true, we’ll install the AppInit module for you. False makes sure we ignore whether or not the module is present, and “reinstall” will remove and re-add the feature to make sure the module is present, in case it is missing even after installing AppInit. We’ve seen this happen occasionally so included that as a repair option.
/strict: Fails if we encounter any warnings while checking your configuration, useful to make sure you don’t have config harmful to warmup.
That’s it!
If you use the tool to enable warmup, let us know … and share your warmup test results! We hope you’ll enjoy the recycle-resilient, always-warm, no startup delay performance in production.
